The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium

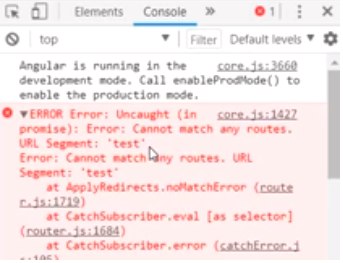
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list' Error: Cannot match any routes. URL Segment: 'list' - Stack Overflow
Cannot match any routes. URL Segment: '%2F' after login · Issue #771 · manfredsteyer/angular-oauth2-oidc · GitHub










![Solved] ERROR Error: Uncaught (in promise) Cannot match any routes URL Segment - FlutterQ Solved] ERROR Error: Uncaught (in promise) Cannot match any routes URL Segment - FlutterQ](https://flutterq.com/wp-content/uploads/2021/07/ERROR-Error-Uncaught-in-promise-Cannot-match-any-routes-URL-Segment-1200x900.jpg)