
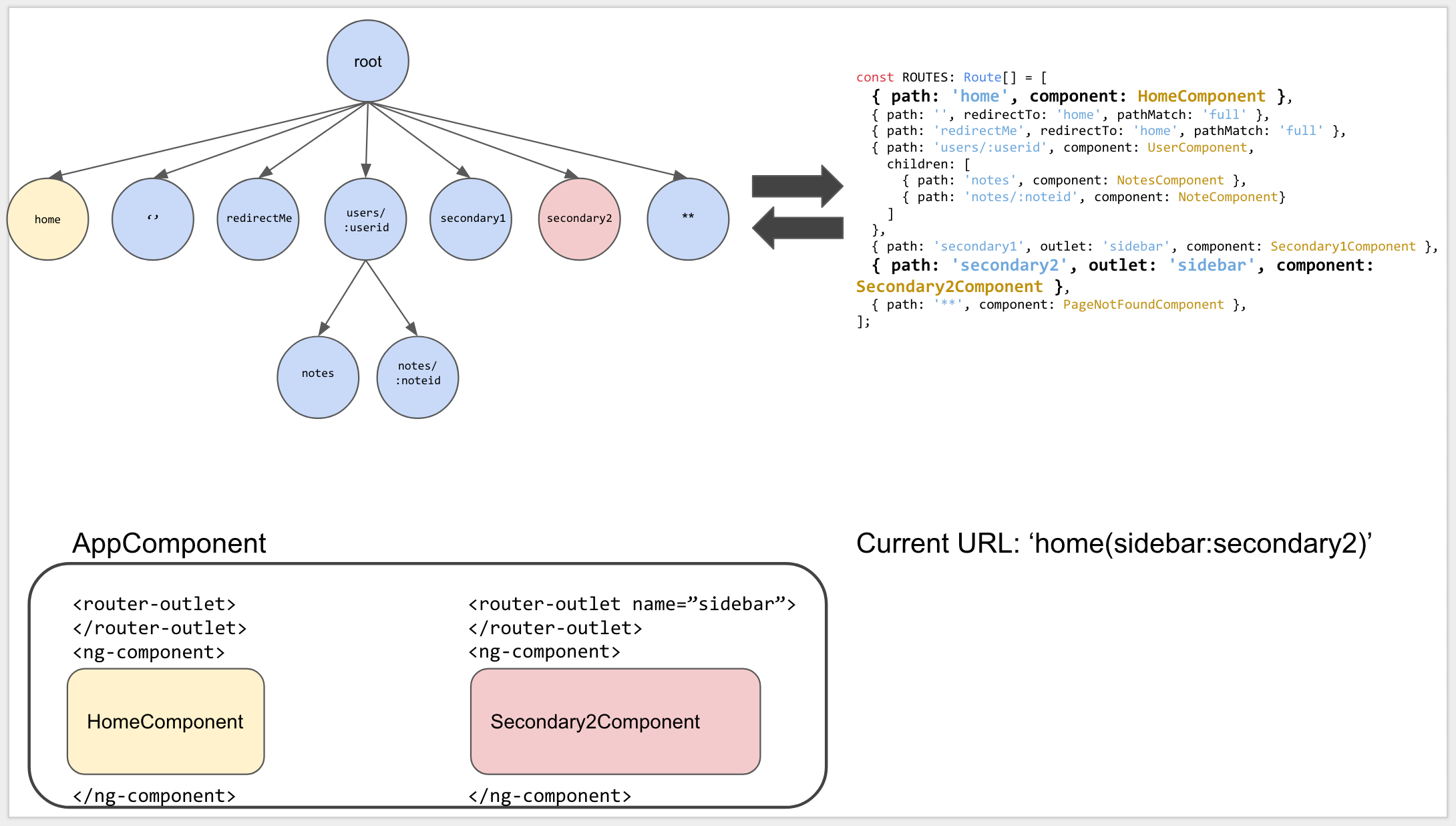
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium
Router Huge Flaw - Does not allow more than 1 level of nesting · Issue #6204 · angular/angular · GitHub

Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow